The web is built on a foundation of different file types. Whether it’s photographs, video content like movies, your Word documents, text documents, or programming-oriented files, we constantly change and exchange files.
It’s one of the main reasons services like Dropbox exist, to help us manage and synchronize our files wherever we are. If you are a regular internet user, you will know the very importance of file sharing and how crucial it can be to have access to reliable file-sharing services to share our files in secure, convenient, and effective ways.
If you are a web developer, you might be drawn towards building your file-sharing website. Perhaps you are looking to complement an existing web design with a file-sharing functionality that lets your customers or visitors share their files.
There are many ways to look at it, but to even get that far, we need to find a reliable solution for uploading and managing files on behalf of ourselves and others. This is why we have gathered a list of the most prominent and the best jQuery file upload scripts that you will be able to use for uploading and optimizing your files.
Because there are so many choices, we wish to mention that no choice is the best one, but instead one should closely investigate the end goal for each requirement, so if you are looking to create a personal file uploading script for uploading your files, then choose a more minimal uploading script, but if your schedule is to create a multi-functional file management website, take a look at the scripts that provide more extended functionality, you are sure to find a little bit of everything in our list here.
Let’s look at the best jQuery file upload scripts for multiple files.
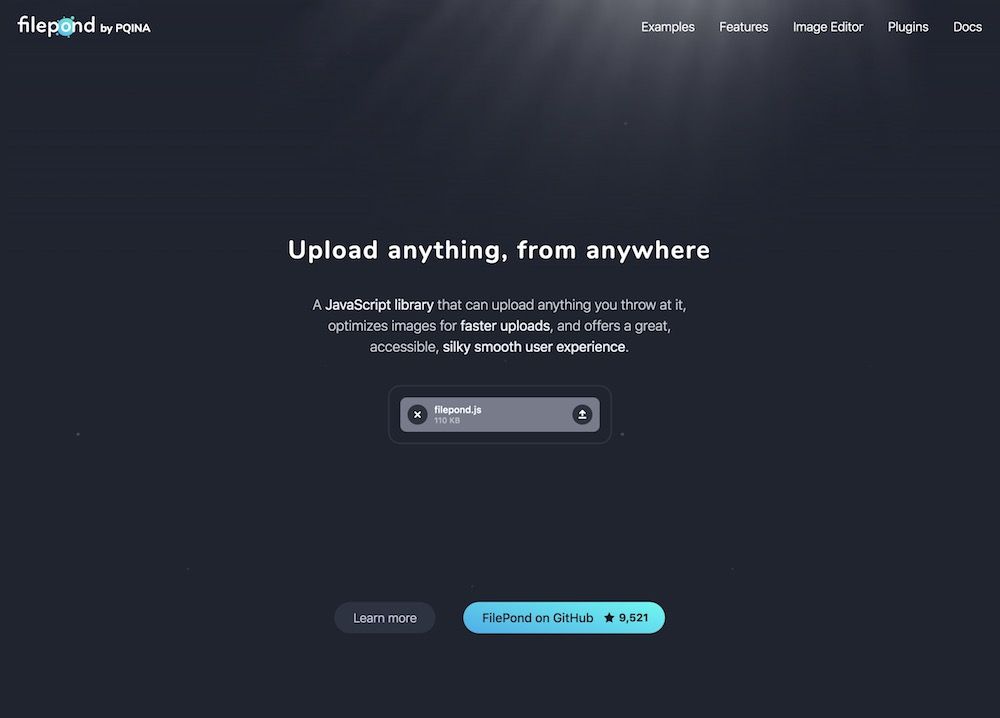
Filepond

Filepond is a clever name for a jQuery file upload script that accepts anything and everything. It is a JavaScript library that welcome all types of files, even works with URLs, directories, blobs, you name it. The options and possibilities are numerous when working with Filepond – and you do not need to build it from scratch, how cool is that? The user experience will also be on point due to Filepond’s excellent performance. Drag and drop files, keyboard navigation, image optimization and complete responsiveness, are some of the core highlights that Filepond sports. Yes, you can use Filepond for uploading in bulk, too.
File upload form examples using Filepond can be found here.
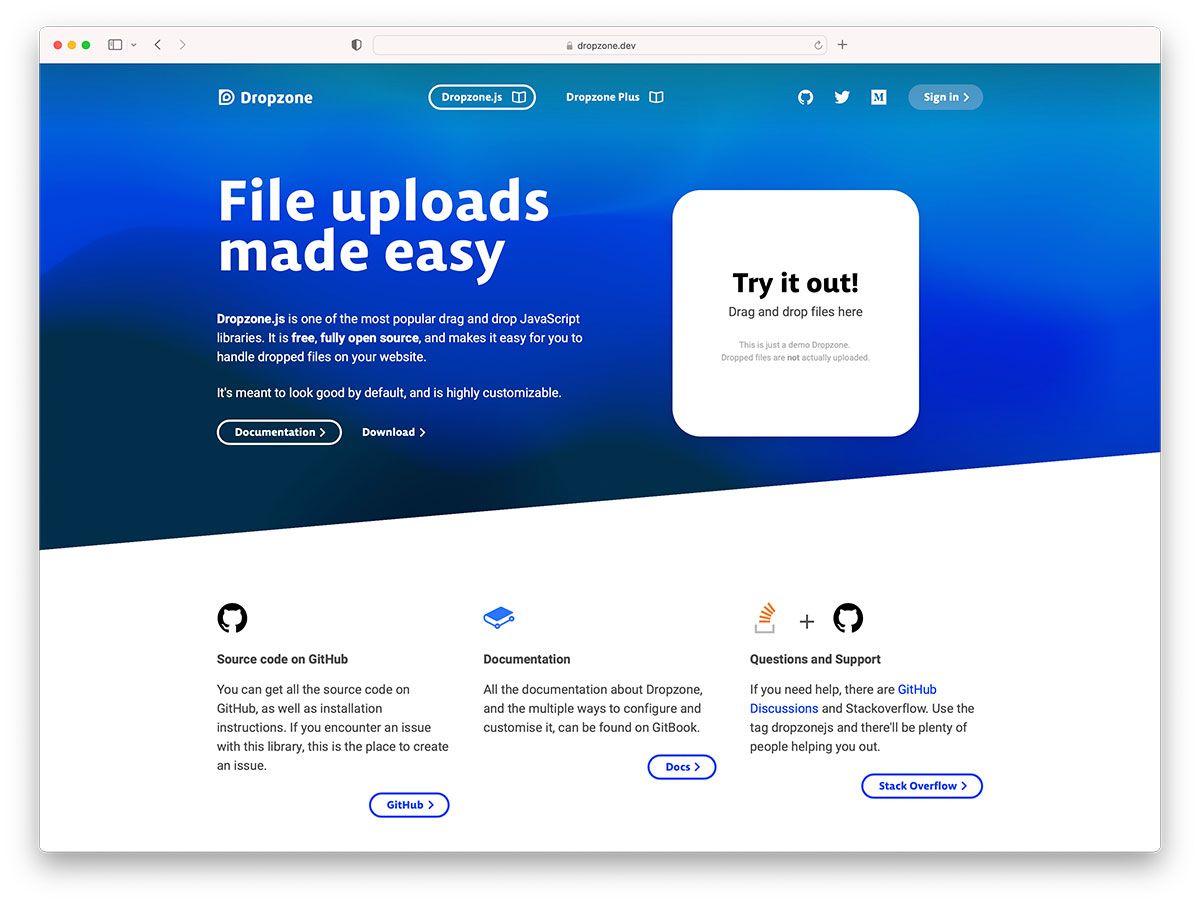
Dropzone

Dropzone is a modern drag and drop file uploader that works within a component widget on the website you are trying to use it, though it does support traditional click and upload concepts. If you plan on using Dropzone for image uploading, the library supports live image editing after files are uploaded — editing, resizing, cropping, etc,. All file paths and file type configurations happen in the background, so you need to work with the Config files before launching the script on a production server. The official Dropzone homepage has all the documentation you need to get started.
PekeUpload

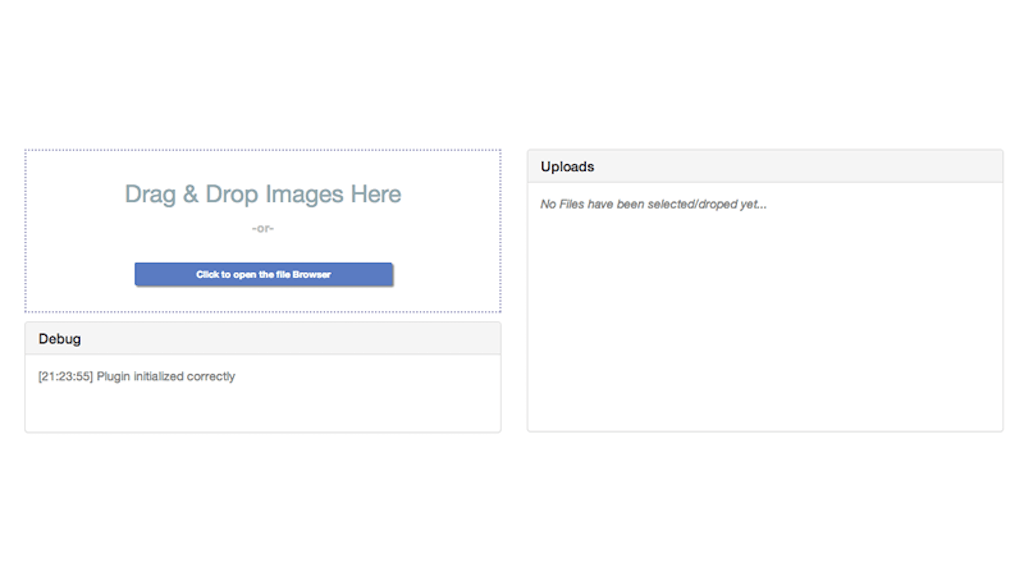
PekeUpload is a lightweight component solution for web designers. They can use it as a website widget for uploading files using a jQuery + HTML5 combination of features. Built with Bootstrap, PekeUpload is incredibly easy to style and offers many ways to extend itself. With PekeUpload you remain in control of your file uploads. You can set file size limits, and choose the file type that your component is going to accept. If traditional error notifications make you tired, rest assured that you can set your own custom error notifications. You can preview the visual content directly before and after uploading.
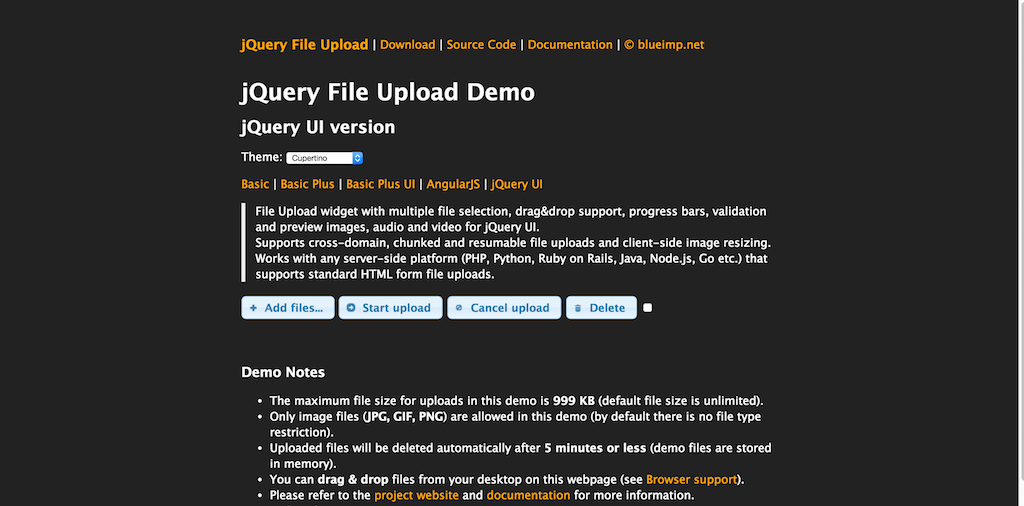
jQuery File Upload (Most Popular)

jQuery File Upload is the perfect illustration of how file uploading works within jQuery and how it can be used for simply uploading and saving files. This library offers a slightly more versatile range of features though. To begin with, it comes with 5 different styles to choose from, including native jQuery UI, and AngularJS developers who need a quick and reliable file uploading solution for their projects.
Features include the means to drag and drop multiple files from your desktop or other folder right into the uploader, you can cancel your uploads and also resume them, there’s a progress bar for each upload so you know when things are about to be finished, those with modern browsers will be able to edit images after they are uploaded, and the same browsers will enable to preview all uploaded files before finalizing. Works with any server-side platform (PHP, Python, Ruby on Rails, Java, Node.js, Go etc.) that supports standard HTML form file uploads.
jQuery Ajax File Uploader

jQuery Ajax File Uploader is a great example of how simple (yet modern) file uploaders can be. Here we have an uploader that uses a simple file uploading approach with multiple files option, and a simple progress bar widget within the same page. Apart from being built for the modern browser, this plugin will require a little bit of JavaScript and AJAX knowledge/skills to set the appropriate parameters within the configuration so that you can create the right experience for you. Still, even then — most of the parameters are just traditional array settings, and don’t require much thinking for changing up. Built with Bootstrap.
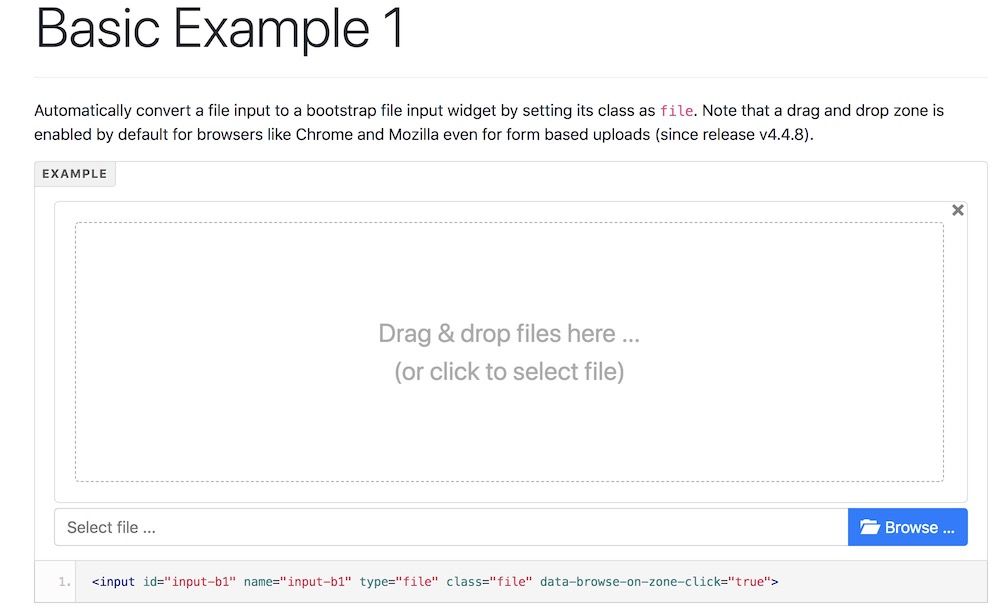
Bootstrap File Input

The simplicity and powerfulness of Bootstrap File Input will win you over for sure. This file upload tool comes compatible with both Bootstrap and 4. The integration will be a breeze, making sure everyone gets the most out of it with little work necessary. Bulk actions, various file support, preview and drag and drop contents, all this and more is what Bootstrap File Input rocks for your convenience. Skim through the installation information and gather all the necessary guidance for your app’s smooth file upload feature integration. Also, it is a free tool, so you are welcome to test the waters and even contribute to it.
Fine Uploader

Another full-scale jQuery file uploader solution is Fine Uploader — a very popular jQuery library for uploading, managing, and scaling files. Some of the stand out features of Fine Uploader include the ability to retry failed file uploads, not from the beginning, but from the last chunk that wasn’t uploaded — this is also a part of the actual library, called file chunking and splitting. Fine Uploader fully supports cloud file management, meaning you can upload files on Amazon S3 or Microsoft’s Azure. Other simpler features include the permission to edit and delete files as they are being uploaded. This is pretty much a full-on solution for any site that needs a reliable file uploading solution where perhaps a larger community of active users is involved.
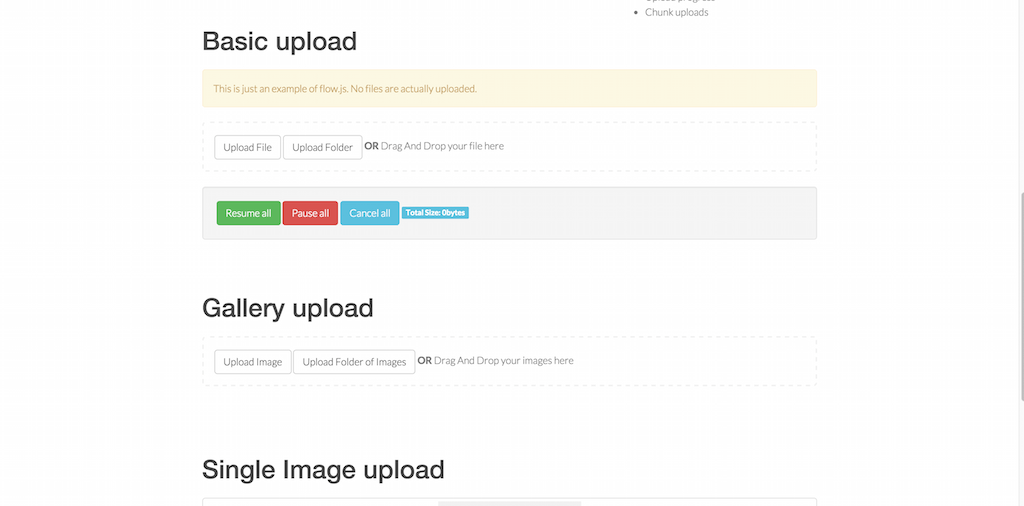
Flow.js

Let’s keep the flow of our file uploader scripts going, with another great resource called Flow.js! Flow.js is a JavaScript library providing multiple simultaneous, stable and resumable uploads via the HTML5 File API. Library does not require third party dependencies. It features capabilities like pausing and resuming file uploads, recovering lost uploads, and handling errors within the uploader. It has a drag and drop file uploading solution, the ability to upload WHOLE folders, and file preview for image files. Also, it has progress bars to keep you in check about the progress of the files you are uploading. Chunk uploads to make sure that you can recover any lost pieces from failed uploads and instead resume them from that point to save time and headache.
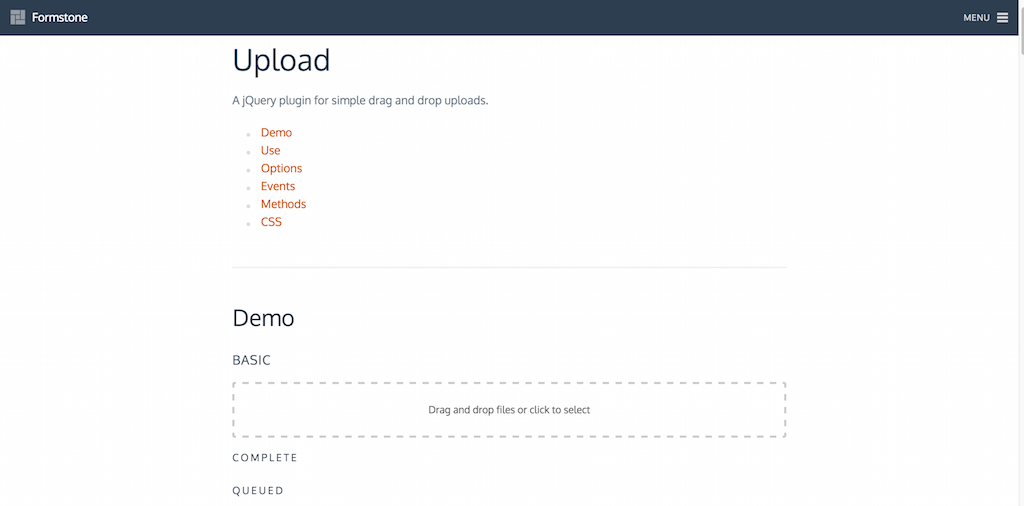
Formstone

Formstone is unique to our list because it’s a multitude of products within a single project. But, Formstone has an Upload component that’s a very usable and functional file upload management solution. They offer this solution for websites and apps, both small and large. The lightweight component features a simple drag&drop interface (with click interaction) that lets you upload single or multiple files with a lightweight progress bar attached. It’s a very effective solution for websites looking for extra components without the heavy fat attached to them. But also, Formstone is a project within itself. You can stitch together the other dozens of components and create a web or app project. Learn more about Formstone to fully understand the interaction between the various components they have to offer.
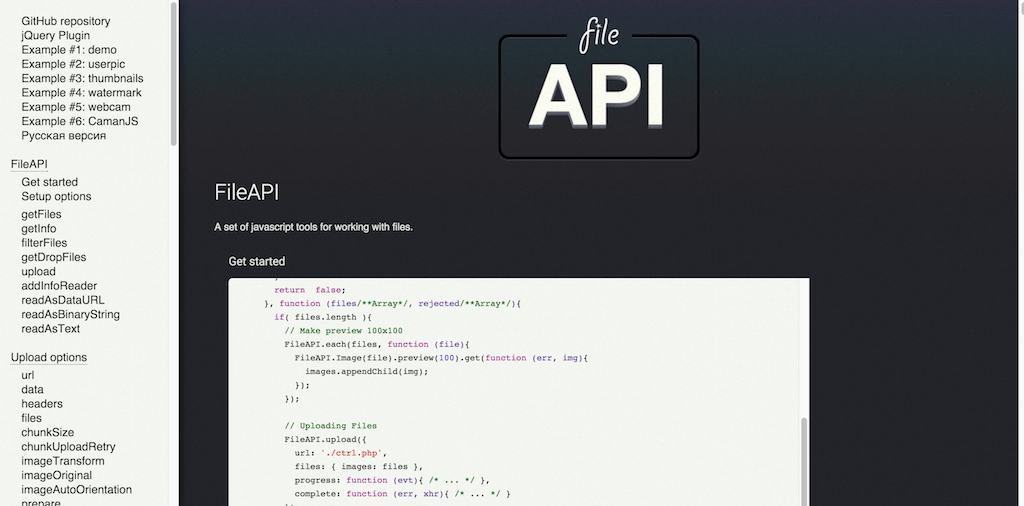
FileAPI

Developers can of course build their jQuery library for file management. It makes sense, as it provides a lot of learning experience. Also, you end up being the one in charge of the codebase. Another way to solve the problem is to rely on an API that has been built for one single purpose. In this case, it’s file uploading and file management. We recommend looking into FileAPI. It’s a fully developed project that provides the necessary functions, calls and events to create file uploaders for desktop apps. They can also do this for mobile apps, and general web projects.
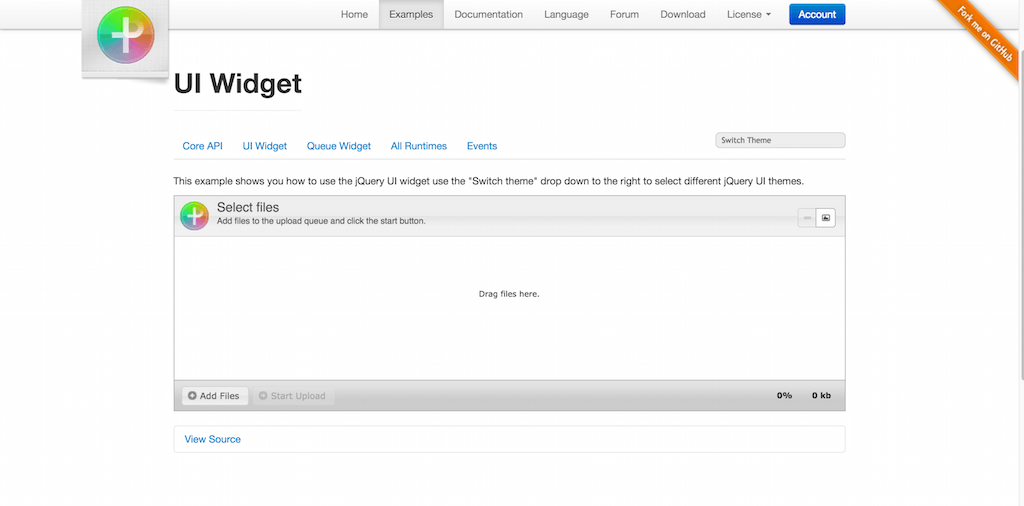
Plupload

Plupload is one of those projects that took a long to mature, but not because it was inexperienced. It’s because there were a limited number of features languages could provide for the web at the time. Now that HTML5 is changing the web development landscape, Plupload can shine. Plupload is a file upload management API that provides many tools and features for building strengthened file uploaders. They can do this within a few minutes, rather than having you code your own over several weeks.
