Is your WordPress site slow? If yes, we need to work on that.
Ohh, and if your website loads pretty quickly, can it be made even quicker – Every millisecond makes a difference. We can measure your site’s performance and see if there’s anything else to make it just a wee bit faster. But we’ll get to that in a bit.
Before I tell you how to make your website faster, I’ll try to establish the importance of having a fast-loading website.
Does Site Speed Matter ?
Your website load speed matters greatly to ensure good search engine ranking and a great user experience. It is known that Google’s search algorithm includes your page load times as one of the many parameters while calculating pagerank. Let’s look at what Google has to say about site speed and how it might affect your website and the size of your audience.
Google’s Take On Speed
At Google, they created an experiment to replicate the slowness accompanying a website or webpage with a bad page load speed.
Google’s team did this by creating a system where the speed is deliberately decreased by injecting a server side delay, which translates to extending the processing time before and during that results are returned to the browser.
From the user perspective, it doesn’t matter much whether the results are returned slowly or the ability of their browser to process those results is slow. You wouldn’t know that your browser is slow and not the web page, but it creates the same effect as you would if you were on a web page that loads slowly.
By dropping the load speed from 100 milliseconds to 600 milliseconds, there was a decrease in the number of searches by 0.2% to 0.6%, results averaged over four to six weeks. You might be tempted to question the significance of these results.
It was also discovered that those exposed to a 200-millisecond delay performed 0.22% fewer searches during the first three weeks and 0.36% fewer searches in the second three-week period. And with a 400-millisecond delay, the same results followed a decrease of 0.44% and 0.76% in the first and second three-week periods. As you can imagine such an impact in the number of searches performed is huge given the scale of Google web search.
Apart from Google several major companies including AOL, Microsoft, Bing and Shopzilla have recognized the importance of having websites that load quickly. You can read more about it here.
Website Load Speed Matters – User Experience
Now forget the numbers, how much fun might use a slow website be? How often have you visited a slow website and never bothered to visit again? How often have you cursed your internet connection when it goes into a slumber? Slow websites are no fun.
Before we get into “making your site” faster, how fast is it? Let’s look at few tools to help us out!
How Well Does Your Website Fare ?
We need to measure current site performance, only then will be able to measure any performance improvements. You can use one of the following,
If you haven’t yet added your website to GA, you should. If you haven’t yet added your website to GA, you should. To keep track of your website regularly, you can access site performance under labs via your Google Analytics account. Apart from these methods, most hosting services also provide access to basic page load speed information.
Now, let’s look at about a dozen things you can do to make your website faster.
1. Hosting Service Selection
While you can do multiple things to enhance your site’s performance, such methods have their limitations. Tweaking software will only help optimize the site performance. But when it comes down to it, nothing beats the best hardware. Shared hosting is an option for low-traffic sites, but you need to scale your hardware as your site traffic grows. Virtual Private Server, Dedicated Hosting, and Managed Hosting are options used by high/medium traffic sites. Dedicated hosting is reserved for the biggest sites with millions of daily visits. VPS is designed for the technically adept and Managed WordPress Hosting is for the non-tech savvy running an online business.
Assuming you are on a tight budget, I’d recommend SiteGround’s shared hosting plan. They have a near 100% uptime, free domain name registration, free daily backups, a 30-day money back guarantee and offer scalability.
But if you want the best hosting that money can buy, I’d recommend WPEngine – Managed WordPress Hosting Solution. Good support and top notch hosting solution that creates blazing fast websites.

If you are using WPEngine, this performance guide’ss performance guide’s next part (Caching) can be skipped. WPEngine uses EverCache to cache your site. With a managed WordPress host, you can forget about taking care of your site performance and focus only on content production (true to a large extent).
2. Use The Best Caching Plugin
(Assuming you use anything other than Managed WordPress Hosting where caching is provided in-house by your hosting company)
WP Rocket is a premium best selling caching plugin that efficiently optimizes your site for speed. Many WP caching plugins areomplicated for a WP newbie. And the complexity of options is good for expert and intermediate level WP user. WP Rocket isn’t too difficult to figure out and use.
WP Rocket performs page caching to decrease load speeds, cache preloading to help with site indexing by search engines, images load only upon request (when you scroll down, not when a page first loads), file compression to convert HTML, JS & CSS to static files and the plugin is rather developer friendly.
When I was writing a post about the Top 6 Caching plugins, one of the conclusions I came to was it was very difficult to compare caching plugins. Every plugin is a bit different and configuring it optimally is not easy. If you do not set the same configurations on all the plugins, it makes the plugins impossible to compare. Instead, I asked our readers to go with the plugin they felt was the easiest to use. And do read the post about Top 6 Caching Plugins, if you want more options including freemium and free caching plugins.
More info / DownloadIf you do not use WPRocket, a few things to consider. This is a breakdown of functions that a caching plugin would otherwise perform. Ensure that your alternate caching solution provides all these functions. If not, use a free caching plugin plus one or two other plugins to replicate most of WPRocket’s features.
A free caching plugin accomplishes typically the following.
Minify HTML, CSS & Javascript
All that blank space, comments, new line characters, and anything redundant in your code that makes it easier on the eye without purpose is useless to a server and the IP trying to reach out to your servers requesting your site.
Remove all this stuff with a free caching plugin, and your site will be better off in terms of performance.
Minimize the number of HTTP requests
You can reduce the number of requests made to your site’s servers. Every time someone visits your site, they request your website’s files. This includes HTML files, CSS,, and JS files. If you have multiple files of each file type, a request is sent to your servers for every individual file for every individual file.
Having a high number of files requiring multiple server requests is not efficient. You can reduce this by combining JS scripts, HTML, and CSS files. A free caching plugin will suffice.
Replace PHP With Static HTML
Also known as super caching, where PHP is completely bypassed and files are served in HTML. Super Caching is performed with mod_rewrite and is certainly among the fastest caching methods available to your site. The difference between super cached static files served by PHP and one served in full HTML is imperceptible, but it does make your site faster. Again, free caching plugins should be sufficient to accomplish super caching served by HTML.
GZIP Compression
Compress your code, essentially make a text file containing code smaller. Your website’s files are simply compressed, which helps reduce your bandwidth usage and lowers load times, once the compressed file is received at the browser end, it can be easily read. A free caching plugin like W3TC can accomplish this function.
Browser Caching
These can be downloaded and stored on a visitor’s browser for static content like JS, CSS, and images. This gets downloaded when the visitor visits the site the first time around and is fetched from the browser cache every time it is required thereafter for sometime at least. Otherwise, it would have to be downloaded again.
Caching involves configuring your plugin and this may be a bit daunting to our readers who are not yet familiar with WordPress. Refer our Top 6 Caching Plugins to find the right free caching plugin for you.
A free caching plugin may not help with lazy loading. And you’ll either need a premium caching plugin or other plugins to make up for the shortcomings of a free caching plugin. So if you intend to use a free caching plugin, consider using the following one of lazy load plugins in tandem.
Use Lazy Load For Text, Videos & Images
Lazy load for images ensures that you load the image when it enters the visitor’s screen as they scroll down. By doing that, the site’s load times come down quite a bit, seeing as images are pretty data-heavy relatively.
Generally, caching lazy load is a feature that accompanies a premium caching plugin, not a free plugin. So if you aren’t using a premium caching solution with lazy image loading, you can use a3 Lazy Load.
3. Choose The Right Framework
Frameworks form the skeleton upon which you build your site’s appearance and eventually display your content. A good framework is important to ensure good site performance. A flashy multimedia rich theme with a bulky framework does not make for a fast website. The theme which helps design and modify the appearance of your site also contributes to site load time.-
In terms of performance when it comes to site speed, theme houses like Headway Themes, StudioPress (Genesis) and iThemes produce themes based a strong and lean framework. And upon this framework, they create color filled themes intended for specific site types and niches. To a great extent, the success of the theme above houses can be attributed to their WP frameworks on which they build their themes. I’d recommend any of the theme above houses’ frameworks.
For a more extensive list of frameworks you might want, look at our round-up of the 16 best frameworks for WordPress. We’ll also benchmark frameworks and hosting options in the future to provide a better picture about speed.
4. Use A CDN
CDNs or Content Delivery Networks help deliver static files of your website faster to your visitors from a server location much closer to them than your site’s servers. This makes a website that generally fast seems even faster. A CDN ensures that your visitor hits the cache rather than reach your servers. And accessing the cache as opposed to requesting site data from servers is much faster.
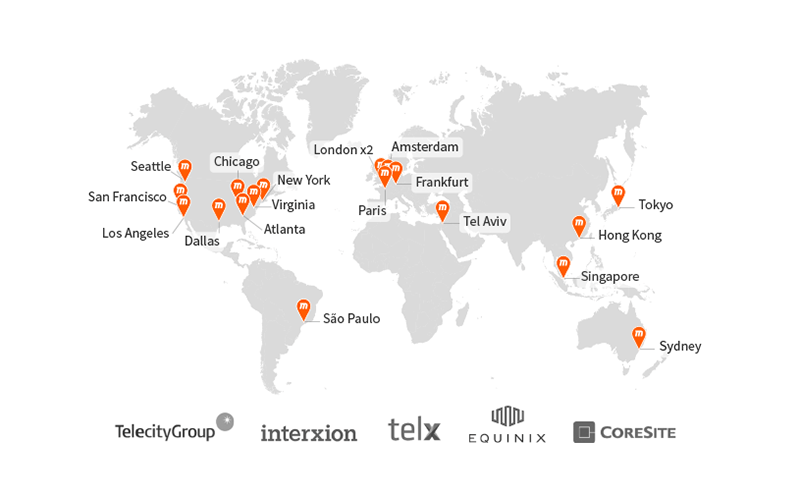
Almost all high traffic websites now use a CDN for their static content. CDNs like Cloudflare have solid-state drives strategically located all over the globe to provide the ideal global content delivery service to websites with a wide demographic reach, as you can see from the image below.
Unlike normal host providers servers, a CDN’s servers are tailor-made to deliver static content in the least possible time. They also have ties with popular telecom companies to ensure that your site’s load time is not affected by any interruption or delay on the telecom provider.
If you use a CDN, your site server’s bandwidth usage will see a sizeable drop, and it will further help bring down site load times.
5. Optimize Your Site’s Database
Use a WordPress database optimization plugin and get your site’s database in order. WP-Sweep is a powerful plugin that performs multiple functions involved in the WP-Spring Cleaning process.

WP Sweep removes redundant post revisions, comments (spam & unapproved), any form of orphaned and duplicated metadata (user, comment and post) and unused terms from your WordPress database. There are other database optimization plugins like WP-DB Manager and WP Optimize, but WP Sweep has a significant edge over them. WP Sweep performs WordPress delete commands on data so there is no orphaned data left behind as in the case of the other two plugins which run MYSQL queries.
Your database optimization plugin will get rid of:
- Spam, Unapproved & Deleted Comments – Comments can pile up like a mountain in your wp-database if you allow for it to happen. Optimizing your WP database from time to time will prevent this from happening.
- Duplicate and Orphaned data on your WordPress database – Duplicate content is a burden on your servers, one that they need not bear. Orphaned data affects your site’s database by occupying row upon row and it contributes nothing to your site, hence the term “orphaned”. Duplicate content and orphaned data serve no purpose, rid them both of your site.
- Unnecessary post revisions – Multiple post revisions are unnecessary and they can add to quite a lot, delete them.
If you decide to spring clean your WordPress, you should delete unused terms, images, themes, plugins, fix broken links and keep your site’s database tip-top shape. Since WP is a database-driven system, your database health does play a role in your site’s performance. While database optimization should be sufficient for now, there may be one or two other things you may want to do.
I can go on further about how and what you should do to keep your WordPress database clean but that is a pretty big job in and of itself and I can’t add much more here, but if you’d like to read further. This should help you out – “WordPress Spring Cleaning Toolkit - A Complete Guide How To Optimize Your WordPress Installation For Better Performance“.
6. Compress Images

Images are bulky when compared to text. They occupy much more space on your wp-content folder which is greater than you allow. Compressing your images will help bring down your site load times. You can reduce the size of your images without losing much of the perceived image quality.
With lossless compression provided by EWWW Image Optimizer you can reduce image sizes without losing quality. Alternatively, you can use the Compress JPEG & PNG Images plugin. They promise a compression in size by about 40% – 60% for JPEG images and 50% – 80% for PNG images, without a visible loss in quality.
7. Diagnose Your Plugins
At the end of the day, all plugins are pieces of code that help perform functions. Sometimes they become cumbersome and counterproductive.
How will you identify the anchors of your site ? Stop them from loading ?
P3- Plugin Performance Profiler
This plugin will detect which plugins are heavily impacting your site load times. And with the report that the plugin generates, you shall be able to identify which plugins are dragging your site’s speed down. If any plugin affects site performance far too much, find alternate plugins.
Plugin Organizer
Now that you know which plugins affect your site performance, you can choose to disable them on all site pages/posts where their use is optional. You can do this on a post-by-post basis. So if there is a plugin slowing your site that you can not do without, then use it only on the pages/posts on your site where it is necessary.
8. Disable Hotlinking
Hotlinking is how people use the content hosted on your site’s servers for their websites. So basically they use your servers with your content on their site. And as a result, your server overloads, which doesn’t benefit you whatsoever.
How do you stop someone from stealing your server resources?
To prevent people from hotlinking stuff from your site’s content. You need to do some tinkering with your site’s code and it’s a must. You can use this htaccesstools to generate the necessary code to add to your server. Normally, your host will also be willing to help you with this.
And once you prevent hotlinking, you can be certain that your server resources are not spent hosting content for a website other than your own. Hotlinking tactics generally target images and other data-heavy multimedia, so if you run a site with minimal imagery, disabling hotlinking will not affect your site’s performance.
9. Use A Featherweight minimal social sharing plugin!
Social Media Sharing is important for any website, and it forms a significant part of any site’s marketing strategy. However, sometimes people get ahead of themselves and put one too many sharing options that annoys visitors and slows down the website.
10. Disable Pingbacks and Trackbacks
Trackbacks and pingbacks let you know someone else has linked your post on another blog or site. Trackbacks are manual and pingbacks are automatic, they both end up in your comment moderation. 99% of all trackbacks and pingbacks are spam. And if you start getting too much of it, it can potentially affect your site speed.
Go to Settings > Discussions, under Default Article settings disable the pingbacks and trackbacks.
Or we can use a plugin that can deal with spam. And that’ll be the end of spam in any form.
11. Put The CSS On Top & Javascript At The Bottom
CSS references should go right to the top. Browsers do not load content before loading CSS. Otherwise, you’ll end up with stylised content. So first, the CSS, to avoid this little problem. If you fail to do so, your site will fail to load progressively. That means a part of your site will show up without any styling. And if your CSS is towards the end, the browser has to redraw all your site elements. This will take longer than if you had put CSS as part of the header.
We relegated JS to the last because it prevents parallel loading in a browser. This means that it is the only thing that loads. And to add to that, it blocks progressive loading if there is a script file above the content. To ensure all content can progressively load we need to put the scripts at the end.
Free caching plugins do not accomplish this. Or you could use Autoptimize in tandem with a free caching plugin. But sometimes things tend to break down, and I wouldn’t advise this route for someone who cannot fix a potential mess. And if you feel you wouldn’t be able to handle it, use WPRocket.
12. Combine Your Images Into One – CSS Sprites
A browser has to make multiple trips back and forth to your server to fetch multiple images. We can combine these images into one big file which contains all images which will effectively reduce the number of HTTP requests and create a far more efficient process. If you aren’t familiar with CSS, you can use a drag and drop method available online to help accomplish the same.
While CSS Sprites are helpful, they are not essential, but if you’d like to read more about them head over to CSS Tricks.
Final Thoughts
Nothing beats an excellent managed WP host with an in-house caching solution and a good theme from a reputed theme house.
But for those on a budget, I’d recommend –
This combination of tools and software should help create a fast site without spending a penny! But, I’d still recommend you at least try a premium caching plugin. It’ll save you all the effort of using so many plugins for one purpose. And making all these plugins function effectively for your site is another thing altogether.
Another thing you need to know, too many plugins don’t necessarily slow down your site provided they are quality plugins.
Test your site again,
While testing, use one new plugin at a time to check the results. If they are not successively better, you should stick to the previous plugin/plugins alone. For example, use a free caching plugin like Fastest Cache to see how much faster your site gets.
Look for increments in performance before you stick to a newly activated plugin.
How were the results, did your site get faster?
I hope it did.
And I hope this post was helpful