You’re building your perfect website - business, personal, blog, interactive; it’s all starting to come together, but you still lack a set of features. Perhaps a way of being more in-tune with your visitors, letting them know about the latest updates, the latest deals, or simple announcements that you consider important. Notifying your visitors of essential information is always crucial. These days it’s possible to stay in touch with our readers and visitors in real-time using notification widgets and plugins that allow us to notify members with simple popup bars, notification bars, slides and other interactive ways.
Although native web technology permits building such notification widgets, the increasingly popular jQuery library is what many webmasters and developers keep coming back to. It’s an effective way of using technology built for the web to allow you to manipulate your website fully.
More on jQuery Notification Plugins
jQuery makes it easier for developers and designers to tap into the full potential of Web API - something that native JavaScript coders will have to learn. These days, even the biggest libraries and plugins are in many ways relying on jQuery. We also don’t foresee the technology decaying soon, if ever. Learning jQuery is not all that hard; anyone with a little bit of JavaScript experience can hack their plugins and libraries if they so desire. Even a notification plugin, for sure!
However, we understand that sometimes, it’s much easier to take what’s already on the plate. We have compiled a neat little roundup of the best jQuery notification plugins that you can find on the market today. The following jQuery plugins will effectively create notifications outside an application or a website and within it. That means you can do dynamic changes to the way functions report back to the user through clever and intuitive notification widgets.
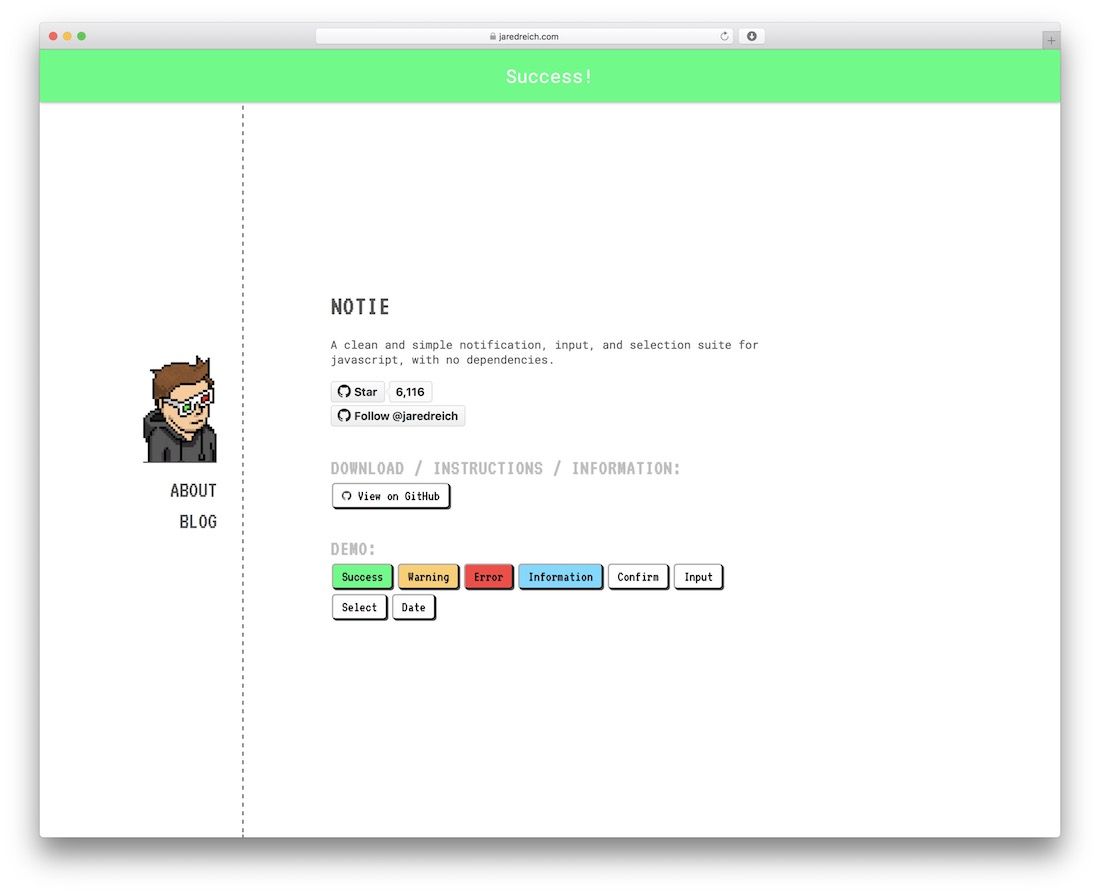
Notie

Notie is another really popular jQuery library for creating notifications. This one uses the notification bar approach where you can create a variety of boxes that will appear at the top of the page each time the method is called. Very lightweight and pleasant to work with! It also provides support for confirmation boxes that you can easily use to create email subscription modules or anything else that would require the user to confirm an action.
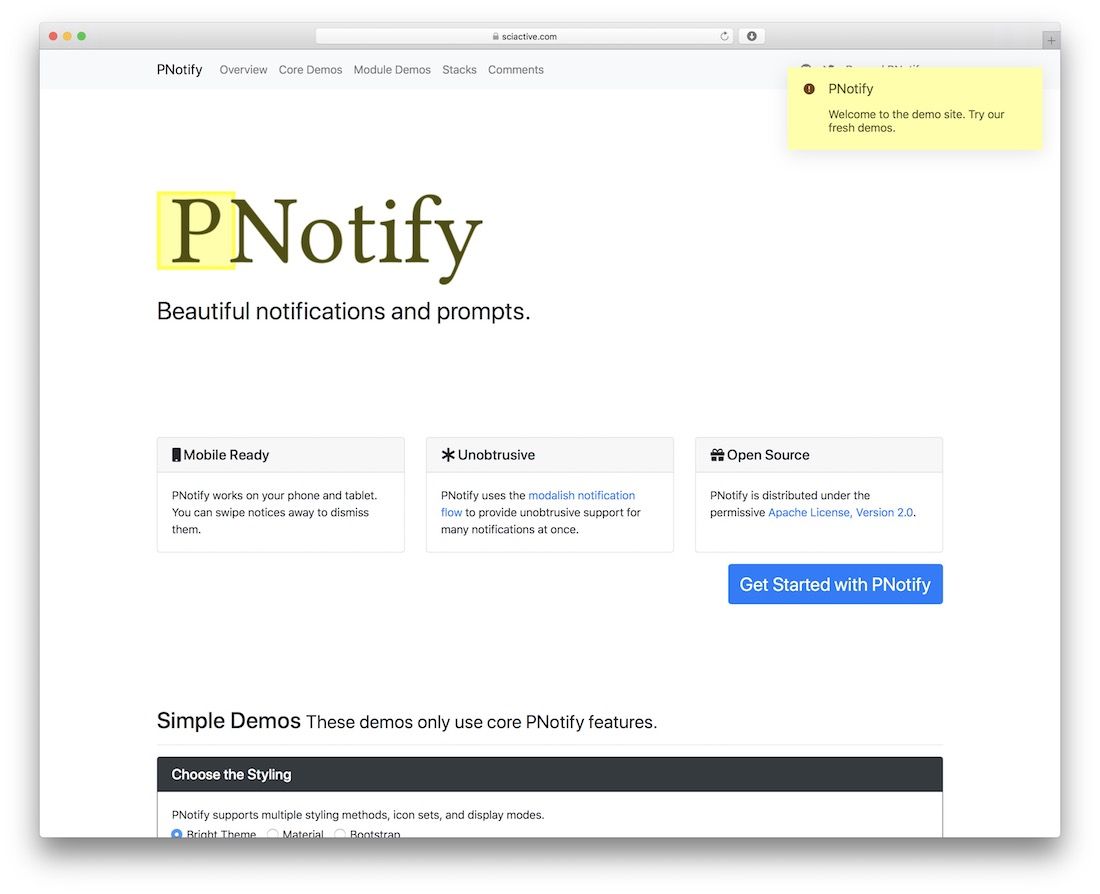
PNotify

PNotify is perhaps the most beautiful of all the available libraries here. It uses Bootstrap and jQuery UI as the primary design standards for all of its notification boxes and patterns. There’s a feature-rich API that’s secure and extendable for any environment imaginable, plug away! It may even be the most complex, as it also supports desktop and mobile notifications.
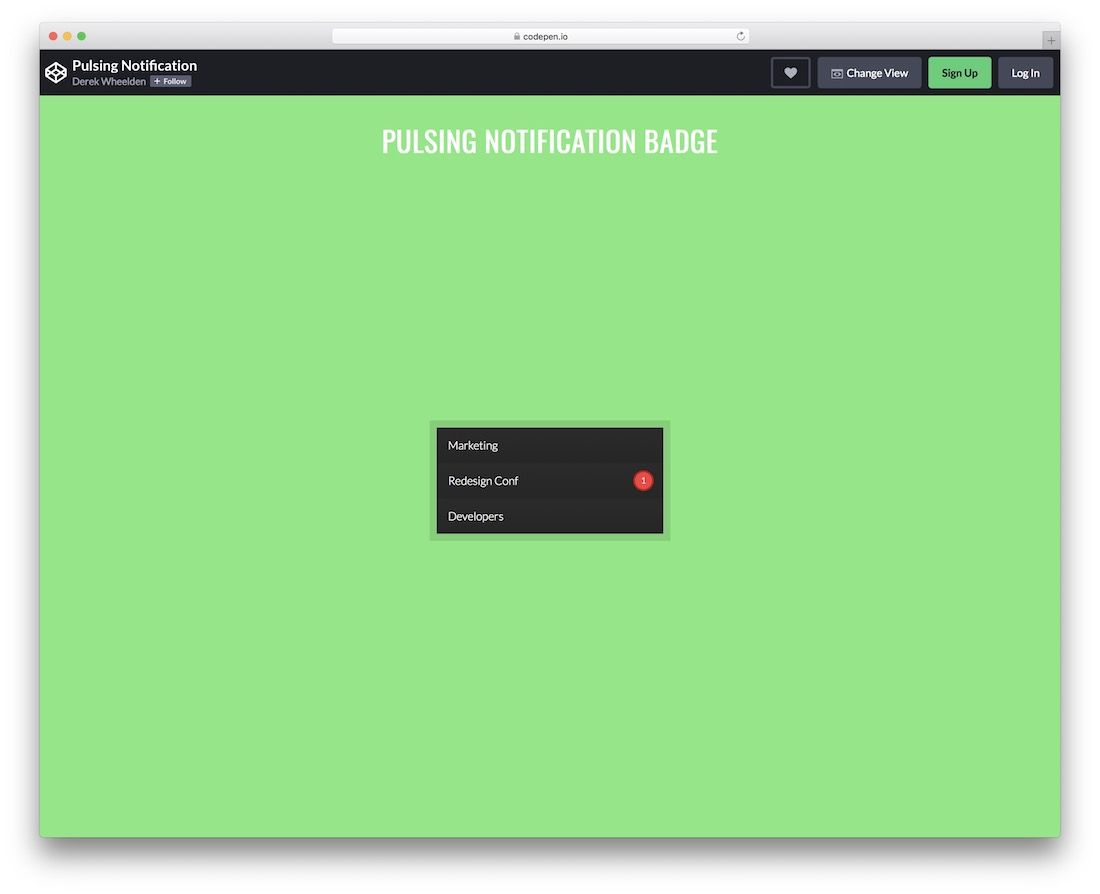
Pulsing Notification

A Pulsing Notification is a great addition to your project or app, as it easily captures attention. Instead of designing it from the ground up, you can utilize this plugin and save plenty of time. While you can work with it out of the box, you can adjust the default settings. With this, you can style the notification badge to your liking, making it harmonious with your project. Also, you can easily use this particular template for inspiration when building your variation.
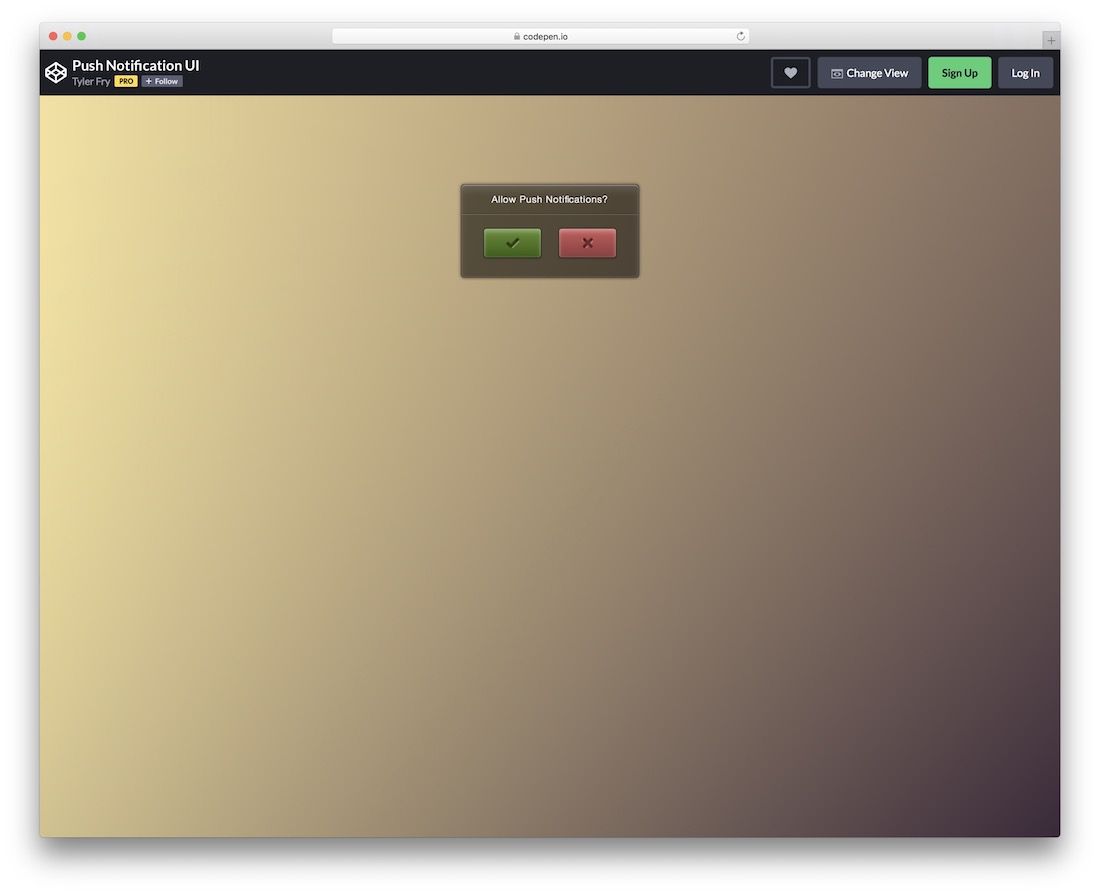
Push Notification UI

If you plan to add push notification to your website, project or app, let this particular plugin help you out. Hence the name, Push Notification UI will do the trick with its modern impression. It appears as a nifty box with text and two buttons to approve or reject the notification. Keep in mind, you can also go entirely against the grain and use the plugin for something else. Change the text, coloring, and other whatnot from your favorite browser and immediately see the adjustments. Little work for the end product resonates with your style to a tee.
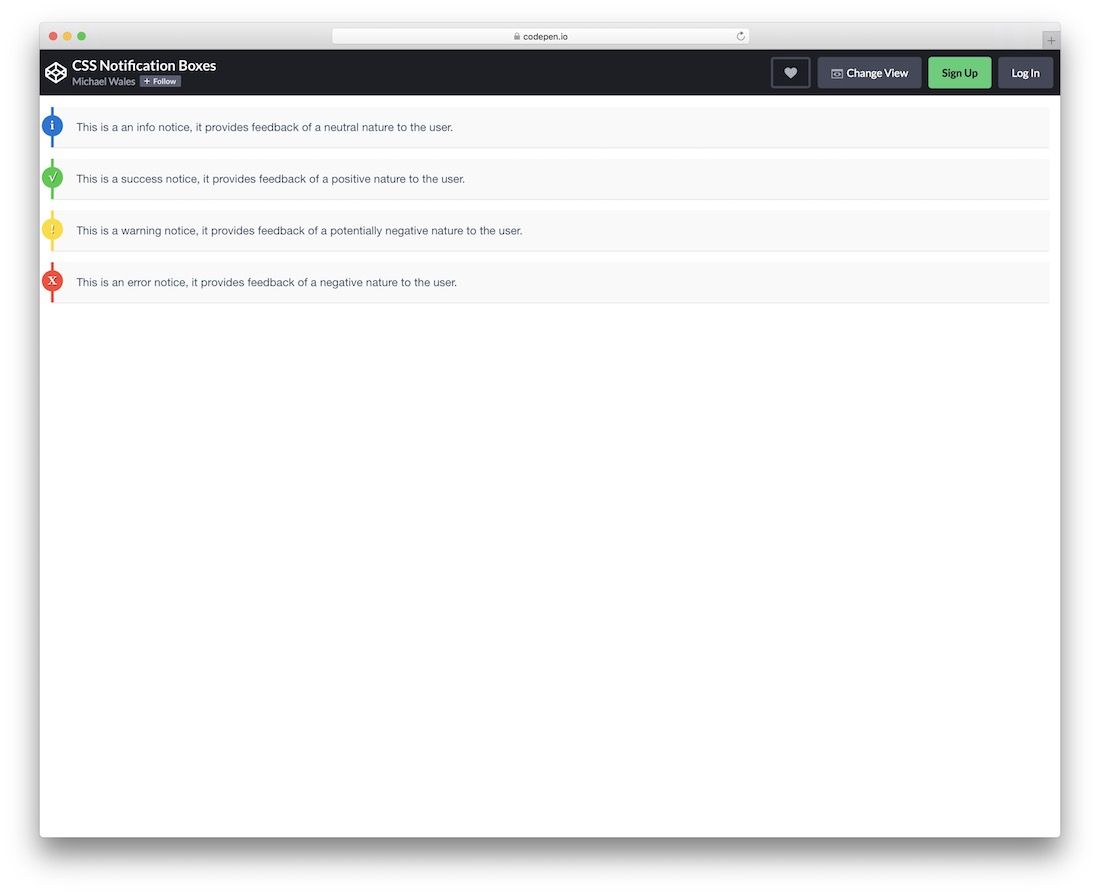
CSS Notification Boxes

If you would like to grab the user’s attention with catchy and impactful notification boxes, here is the template for you to consider. Out of the box, it comes in four different variations, which you can fine-tune further. When this is the style you are looking for, go full-tilt and put it into the application. After all, there is no need to undergo the entire process of starting from scratch, so save time and effort with CSS Notification Boxes instead. You are under total command; you can either go with the default version or enrich it with your creative touch.
Notification Email

This one works on hover, so you need to visit the live preview demo to see it in full effect. Just scroll over with your cursor and a notification banner/envelope will appear on top. Since the space is relatively small, you are quite limited with the wording, so only something short will work in this instance. Still, you have all the right to try and test as many variations as you want before going with the final version. Make it fun and engaging and spice things up.
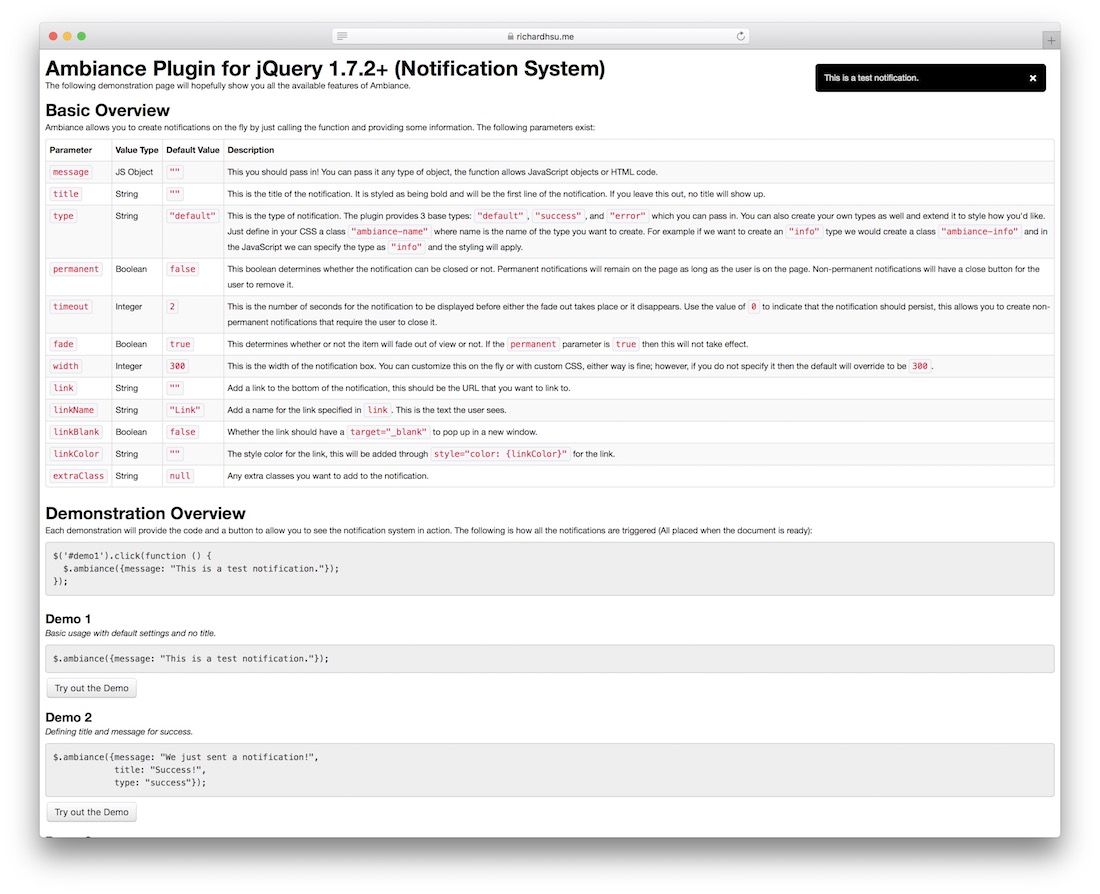
Ambiance

Ambiance is a pre-packaged jQuery notification library that helps you quickly build notification messages based on the available functions. You can create custom standing notifications that will only be removed once the user clicks the ‘X’ button. Or, you can use custom effects like fading notifications to give each notification a brief moment of appearance before they fade away. Width, height and positioning are in your full control.
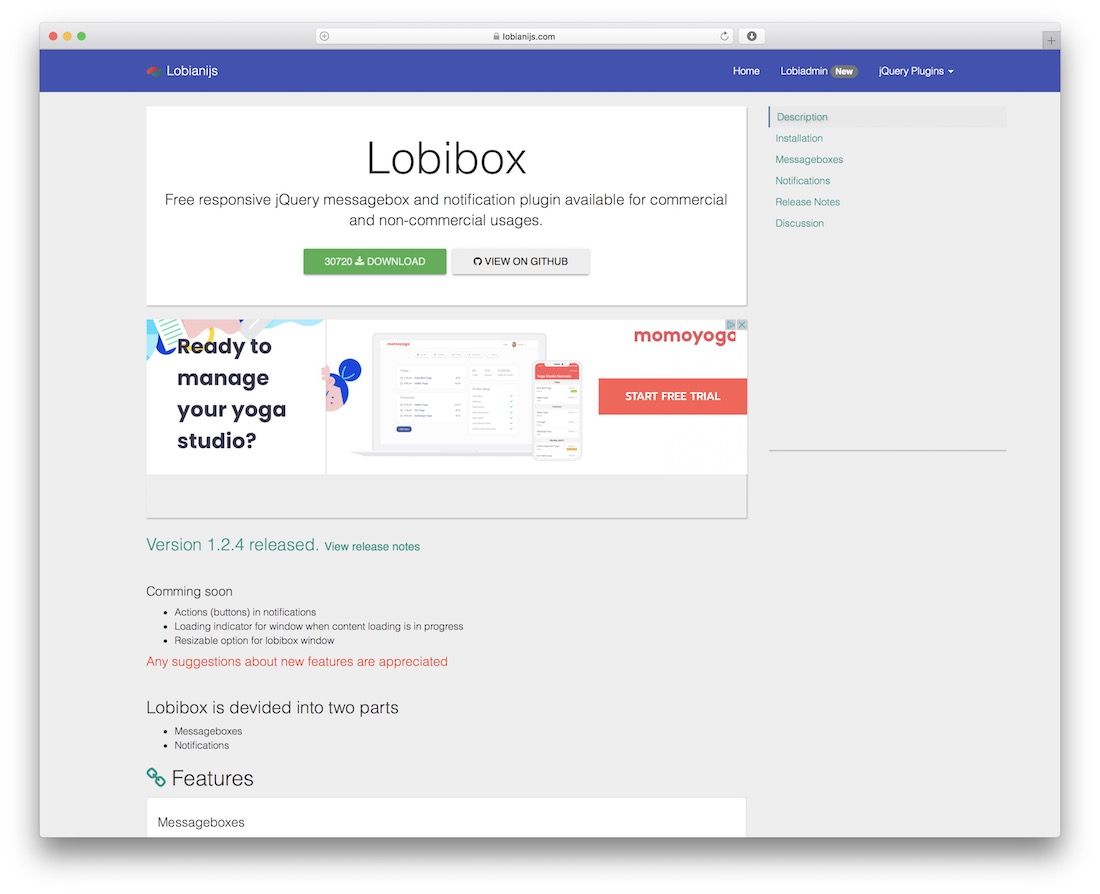
Lobibox

Although Lobibox has separated itself from Bootstrap, it still uses a lot of Bootstrap-based design patterns. It mostly utilizes the FLAT design aspects to help you create modern and appealing notification messages that can be stretched far and wide. The first part of the plugin enables you to create message boxes. You can use these to create confirmation dialogs and boxes for direct integration within your applications or websites. While the notifications aspect can be used to create effective notifications within the website’s capacity, we guarantee, won’t go unnoticed. There’s a lot of documentation available for Lobibox; we encourage you to play around to see if this is something that you would want to use in your projects consistently.
peekABar

Notification popups and message boxes aren’t the only types of notifications that developers and webmasters are after. Notification bars have become increasingly popular in blogging, thanks to their ease of appearance. They can greatly aid in promoting products, email lists, and general announcements. peekABar gives you the freedom to create any notification bar based on your colors and dynamic settings.
jQuery Notifications

The author of this pen says that the work is more of a concept. But after closer code inspection, this jQuery Notifications snippet is ready for use. Create simple notification bars without the need to bloat your codebase with external libraries. Just load up the essentials and specify the configuration. The rest has already been taken care of-also highly customizable thanks to local CSS and HTML integration.
